こちらも、今までやりたくてやれていなかったネタです。
iPadがあと2週間で発売されますね。
hilock702もiPadで色々試したいと思っており、4月末に発売されないことが決まった瞬間にアメリカから先行入手しました。(6月以降は絶対に時間がとれないので。。。)
一番チェックしたかった、「iBooksでどこまでできるの?」ということについて、少し試してみました。そこで、作成のポイントや現時点で一番使いやすかったツール等を含め、何回かに分けてご紹介します。
結論から述べると、CSS対応やカラー液晶の恩恵で、「見た目がAmazon Kindleより全然いいモノを作れるぜ!」と実感しました。今回は、ざっくりどこまでできるのかをご紹介します。
画像やサンプルファイルを見て不明な点・気になる点があれば、お気軽にご質問頂ければ幸いです。
まだ日本でのiBooks開始時期等が全く不明ですが、今のiPhoneアプリのように一般の人からすばらしい電子書籍が発売されること、及びiBooksが始まる前から多くの人が作成されることを願っております。
■まずは今アメリカで売ってる書籍を見てみる
iBooksの本棚に並んだ様子は色んな人がレビューしてるので、本項ではさっそく中身を見ていきたい思います。
 右画像がアメリカのApple Storeで無料書籍として販売されているAlice In Wonderland(不思議の国のアリス)の一部です。
右画像がアメリカのApple Storeで無料書籍として販売されているAlice In Wonderland(不思議の国のアリス)の一部です。
※iPadの画面をスクリーンキャプチャしたのですが、画面が小さく、見づらくて申し訳ありません。iPadで見たときはもっと文字が滑らかに表示され、見やすいです。
これを見ての第一印象が下記の通り。
- 文字が黒ばっかり
- タイトル行に装飾が無く、なんか無機質
- 画像のレイアウトに面白みが無い。これでHow To本とかつくれねーぞ!?
有料書籍はもっとすごいんだよね?と思って購入してみましたが、4月末時点では僕が見た有料版は上記と似たような感じでした。
ただ、アメリカの書籍ではコレが普通なんです。英語の文庫本を買ったことのある方はわかるかと思いますが、
- カバーには厚紙に写真が張ってあるだけ
- 中身は全て白黒の文字と画像があるだけ
- タイトルも大きな文字で書くだけ
- 章の始めの文字が大きい
というのが普通。だから、アメリカでは違和感無く普及しているのかな、と。
しかし、ぶっちゃけコレじゃ僕は買っても読むモチベーションが上がらないし、日本で売れないだろうなぁという印象です。レイアウトや見た目って大事なんですね。
■ちょっと色々手を加え、どんな画面になるのか見てみる
※今回使ったサンプルのダウンロードリンクが末尾にあります。iPad&iBooksをお持ちの方で、ご興味ある方はダウンロードして、動かしてみてください。
とはいえ、iBooksはCSSに対応していたり、カラー液晶を持っていることが大きな強み。それを使って日本でよく見る装飾がきれいな本にはどこまで近づけるか、試してみました。
長い長い戦いがありましたが、ようやくサンプルが完成しましたのでページごとに見ていきましょう。
 1.まずはカバーがあります。画像を一枚ボンと張っているだけです。
1.まずはカバーがあります。画像を一枚ボンと張っているだけです。
ちなみに、この画像がiBooksの本棚にも表示されます。
 2. 目次ページをつける
2. 目次ページをつける
各コンテンツはHTMLファイル単位で紐付いており、クリックすることでそのページにジャンプすることができます。
(文章は、HTML形式で作成します)
iPadは文字の大きさや縦・横を変えるとページ数が変わってしまうので、目次にページ番号をつけることはできません。しかし、このページは章番号をつける等してもう少し装飾していきたいところですね。
 3. いよいよ本文、CSSを使ったページ表示
3. いよいよ本文、CSSを使ったページ表示
このページが今回一番見ていただきたいポイントです。いかがでしょう?タイトルが見やすくなり、色もカラフルになったので、だいぶ無機質感がなくなっていませんか?(自画自賛ですいません。。。)
また、条件が厳しいですがiBooksの画面上にビデオを配置することができます。
(右画像のページ右下あたりに配置しました。)
この動画は画面全体にフルスクリーン表示することができ、またCSSで作った箱の中に配置することができます。これを使えば、「章の導入部や効果を動画で見せる。動画の配置は結構自由度あり。」とできるようになります。
なお、現時点ではYoutube等の動画を参照することはできず、技術的にも不可能っぽいです。
(参考にしたブログ上はYoutubeの動画であれば再生できるっぽいことが書いてあったのですが・・・)
 4. 横表示にして、見た目を確認
4. 横表示にして、見た目を確認
同じページを横表示にしてみました。レイアウトや色はそのままですが、横表示にすると、2ページ表示になり、縦の行数が少なくなります。(横幅も少し狭くなります。)横でも縦でも見やすいレイアウトとなるようCSSを作成する必要があります。
 5. フォントを大きくしてみる
5. フォントを大きくしてみる
iBooksのファイル形式であるePubはHTMLファイルの集まりです。そのため、ブラウザで文字の大きさを変更するように文字の大きさを変更できます。
“3”は文字が一番小さい表示で、こちらは少し文字を大きくした表示です。
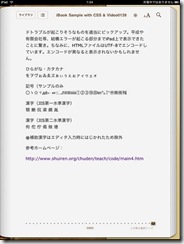
 6. 章の最後(HTMLファイルの文末)を表示する
6. 章の最後(HTMLファイルの文末)を表示する
このページには、ALIGNによる画像の回り込みや、CSSを使ったボックスを置いています。ただの白黒に比べ、だいぶよくなったんじゃないかなぁと自負していますが、いかがでしょうか。
ちなみに、文章は僕の戯言を書いてますので、無視してください。。。
 7. 文字コードは結構大丈夫そう
7. 文字コードは結構大丈夫そう
よくシステム系で課題になるのが文字コードの表示ですが、UTF-8でエンコードしたHTMLファイルを元にした場合、結構大丈夫でした。機種依存文字などもあるので、一部は表示できないかなぁと思っていたのですが、これはありがたい誤算でした。
■ちなみに・・・
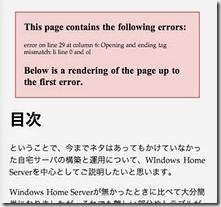
 ▼求む!XMLコードのエラーを出してくれるツール
▼求む!XMLコードのエラーを出してくれるツール
今回、一番大変だったことが「iPadはXMLベースであること」でした。なので、HTMLに比べてコードエラーに厳しすぎる・・・。手元のPCでHTMLコードのエラーを見つけてくれるソフト等も知らず、コード修正にめちゃめちゃ苦労しました。
エラーを含んだままiBooks上で表示しようとすると、右のような画面が出てきます。エラー行以降は表示・再生されず、しかもエラー表示があまり役に立たない(表示されているエラー行と実際の間違ってる行が違う場合が多い)です。。。
例えば、「<BR>はだめで<BR />にしないといけない」とか、HTMLでぬくぬくと育ってきた僕にはつらすぎです・・・。
どなたか、いいツールをご存知内でしょうか?orz
なお、これらの作成における失敗談や注意点等は今後ブログにまとめていきたいと思います。基本は無料ツールで作成することを考えていますので、ご興味ある方はRSSを登録していただければ幸いです。
▼今回のePubファイルのダウンロード
作成したePubファイルを、Skydriveに保存しました。ご興味ある方は、保存して動かしてみてください。
(HTMLの元ファイルも要望があればアップロードしようと思いますが、必要ですか?)
なお、CSSや動画関連は他サイトのお世話になっております。
ファイル内にも記載しましたが、改めてこの場を借りてお礼申し上げます。



hilock702さんのePubファイルをダウンロードさせていただきました。hilock702さんはどのようなソフトを使ってこのePubファイルを作られたのでしょうか?私はSigilを使ってCSS(ボックスの色、文字の大小)を指定をしたのですが、CSSがiBooksでは反映されません(Sigil上では上手く反映されています)。
返信削除こんにちは。こめんとありがとうございます。
返信削除僕はれいあうとをきれいにするために、ちょっと面倒な手順で作成しています。
1. Windows Live WriterでBody部分のソースを作成
2. 秀丸(テキストエディタ)でCSS設定&Header張り付け
このとき、Utf-8で保存
3. eCubでhtmlファイルをePubファイルにコンパイル
4. ePubファイルに画像&動画を入れ込む
詳しくは、ツールや画面も含めてこれからご紹介する予定です
のんびりやるつもりでしたが、急ぎましょうか?
ということで、HTMLファイル作成のあたりから
返信削除コンパイルの部分まで、
ソフトの細かい使い方を含めてアップロードしてみました。
CSSの部分はもうちょっと後になりそうです。